Boots Made For Coding
22 Feb 2024
These Boots Were Made For Coding
Using UI Frameworks may as well be as hard as learning a totally new language, but using pure HTML and CSS is like running to school…but you own a car. Why make life harder when there are tools used to do the same exact thing but easier. Using Bootstrap 5 is an important tool in software development and website creation since it makes it so much easier and makes it look better than using just HTML and CSS. Bootstrap 5 gives you tools that allow you to skip several steps when compared to using HTML and CSS. The difference between Bootstrap 5 and HTML is like building a house with tools and without tools. Bootstrap 5 and other UI frameworks are amazing tools that make life easier for software developers.
ROI & Bootstrap 5
With the amount of grueling work, time, and frustration that comes with working with UI frameworks, you would think it’s a waste of time and not worth it. But, when compared to using pure HTML and CSS, the time and frustration would not compare. If software developers were to only use pure HTML and CSS, there would be a lot of broken computers in landfills and janky websites that remind us of the early 2000s. The return on investment of learning how to use UI frameworks could be getting a job at Google. Software engineering and web development is not an easy job anyone could do because it is time consuming and frustrating. Learning UI frameworks is an investment in one’s career and is the first step in becoming a great software engineer.
Don’t Be A Tool, Use Them
Using raw HTML and CSS is like creating art…but its pointillism art. It’s possible but so time consuming and frustrating. It’s all in the details, every spec and spot. By using raw HTML and CSS, you have to be conscious of every detail since it’s so finicky. You also have to do a lot of the structuring work, like creating columns, rows, and navigation bars on your own. It can also be similar to creating a cake…from scratch…with no electric mixer. Everything is done by hand with no tools at all. And if there are tools and resources available to you, why not use them?
Margins…
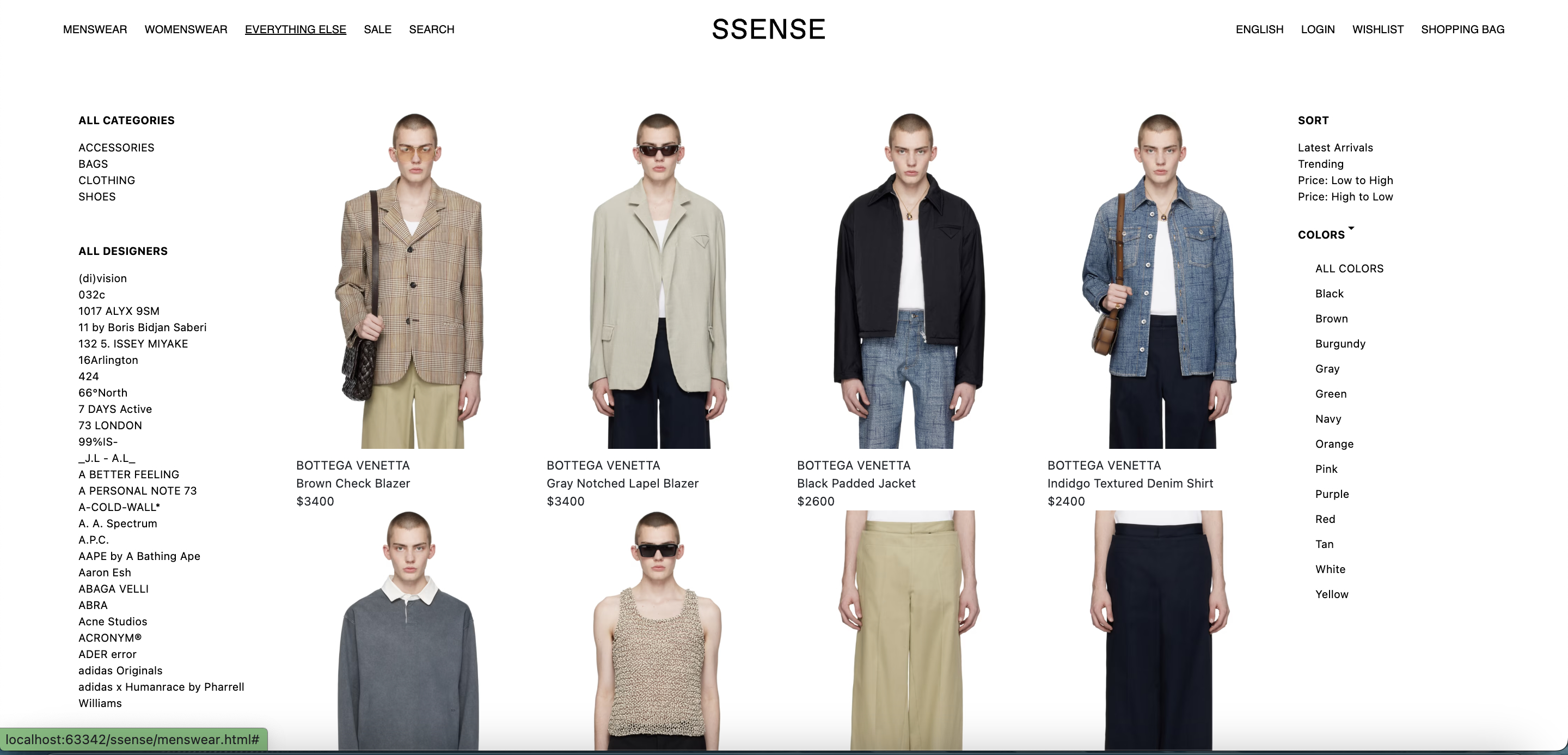
Bootstrap5 is an amazing resource that allowed me to re-create a portion of an ecommerce site that I probably wouldn’t have been able to do with just HTML and CSS alone. Along the way, it was very frustrating, especially with getting the correct margins. I feel that getting even and correct margins is probably the most difficult thing when using Bootstrap 5. This is especially true when trying to replicate the navbar and footer to a tee. What I found the most helpful was the container classes like creating image containers, columns, and rows. It made life a lot easier as I did not have to play around with the margins for the columns as they were already evenly spaced. Overall, I believe that with more practice in using Bootstrap 5 and UI frameworks, I will be able to get better at using margins and perfect my website creating skills.